Dropboxにアップロードした画像をHTML、Markdownに埋め込む方法
DropboxのPublicフォルダが使えなくても、個別にURLを発行することはできるので、それを活用して、画像をブログ等に埋め込めます。
まずDropboxフォルダへ
- まずパソコンのDropboxフォルダにコピーする
- もちろんブラウザでログインしてアップロードしてもOK
画像のURLを発行する
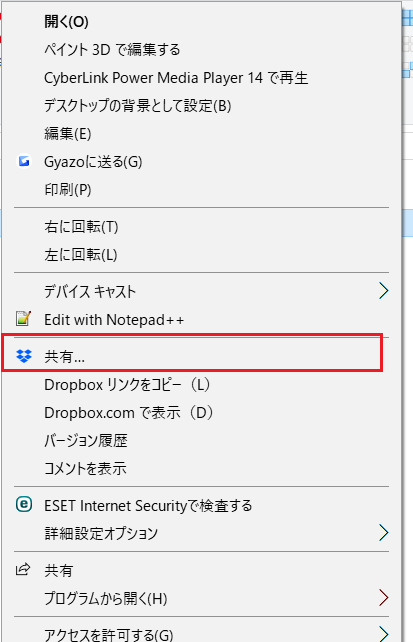
- 埋め込みたい画像のファイルを右クリックする。
- 「共有」をクリック。(Dropboxアイコンがついているほうの「共有」)
- リンクを作成
- リンクをコピー
URLを一部置換する
- 取得したリンクURLの一部を変更する。
www.dropbox.comの部分を、dl.dropboxusercontent.comに置き換える。 - そのURLを使用すれば、画像をページに埋め込むことができる。
HTML
<img src="https://dl.dropboxusercontent.com/△△△/□□□/hogehoge.jpg?dl=0" width="400">
Markdown

Gyazoのようにスクリーンショットをすぐ反映するのも可能
- Dropboxアプリが入った状態でPrintScreen(PrtSc)ボタンを押すと、スクリーンショットの自動保存を有効にするかどうか尋ねられるので有効にする。
- するとDropbox内に新たに「スクリーンショット」というフォルダが作成され、そのなかにスクリーンショットが保存されるようになる。
- それを上記の手順でページに埋め込むことも可能。


 Simplenote 4.6.1
Simplenote 4.6.1







 iEverText 1.3
iEverText 1.3